2007_12_06 記
2008_01_18 訂正
captionではなくchapterです
[概要・詳細]
TeXのドキュメントクラス「jsarticle」ではchapterは使えない。
通常は「report」や「jreport」を使うともうが、「jsarticle」のクラスのままchapterっぽく表示させる工夫を調べた。
アイディアとしては「section」で表示される数字の前に「第」、後ろに「章」を表示させれば
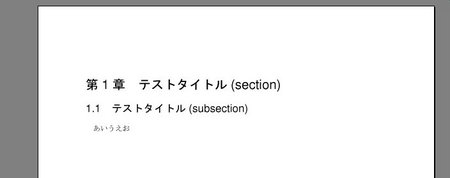
「第XX章 タイトル」
というように表示させることが可能。
参考にしたのは以下のサイト
[]2006-07-22 - Body Asterisk!
http://d.hatena.ne.jp/sdmt/20060722
[]TeXのsectionの設定 - Yahoo!知恵袋
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1112045551
[]Tex tips
http://osksn2.hep.sci.osaka-u.ac.jp/~naga/miscellaneous/tex/tex-tips1.html
具体的には
構成は3段階。
まず、初めの
でsectionの前に「第」を、後に「章」をつける。
「LAEGE」でフォントを大きくする。
次に
コメントアウトしているので有効にならないが、subsectionが「1.1」、「1.2」となるので、これを「1」「2」 となるように変える。お好み。
最後に
subsectionをLargeサイズのフォントに変える。
以上メモ終わり。
参考
[]2006-07-22 - Body Asterisk!
http://d.hatena.ne.jp/sdmt/20060722
[]TeXのsectionの設定 - Yahoo!知恵袋
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1112045551
[]Tex tips
http://osksn2.hep.sci.osaka-u.ac.jp/~naga/miscellaneous/tex/tex-tips1.html
関連
[]
関連(外部)
[]