2008_01_04 記
[概要・詳細]
素人がおくるInkscapeチュートリアルの覚書。
間違いや、もっと効果的な方法があるかもしれませんのでひとつよろしくお願いします。
Inkscape素人チュートリアル_Web2.0風の画像が水面で反射する効果、鏡面に映りこんでいるような効果をフリーのドローソフトInkscapeで書く素人チュートリアル
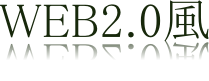
After

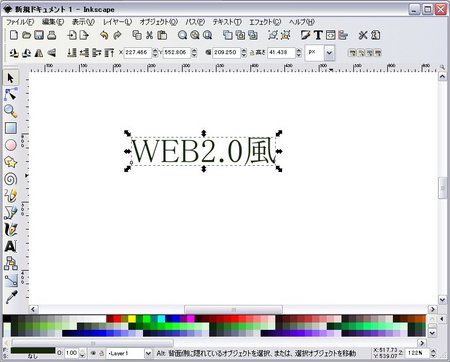
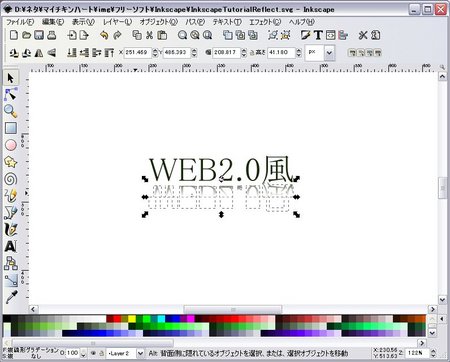
まずは鏡面反射させたい画像や文字を準備(ベクトル)
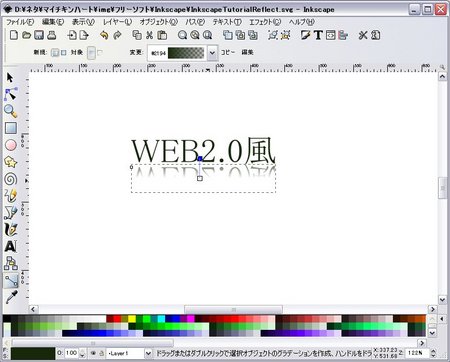
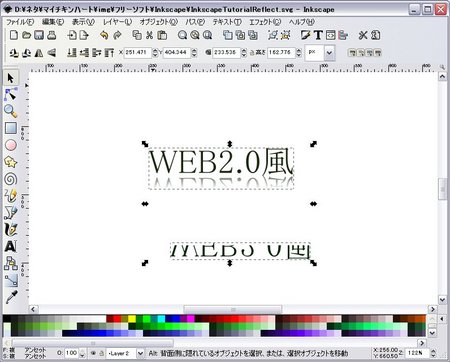
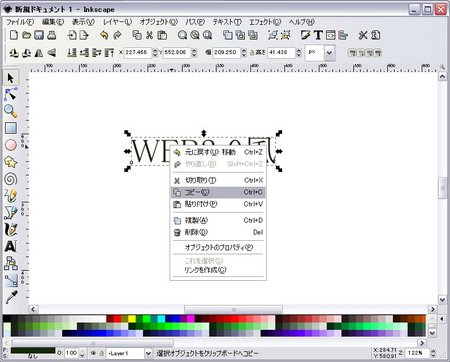
コピーして反転
「Ctrl+C」あるいは「右クリック」>>「コピー」でファイルをコピー。

そして「Ctrl+V」或いは「右クリック」>>「貼り付け」で貼り付ける。
[ちなみに]:「Ctrl+Alt+V」で元の画像と全く同じ位置に貼り付け可能。
さらに、反転ボタンで画像を反転させる。

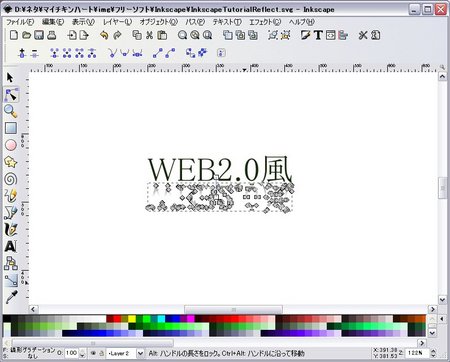
「グラデーションを作成/編集」を選択

「コピーした画像」のグラデーションラインを縦にする。
注)マスクを使ったやり方もあるようだが、いまいちまだ分からない・・・
たぶん完成

さらに
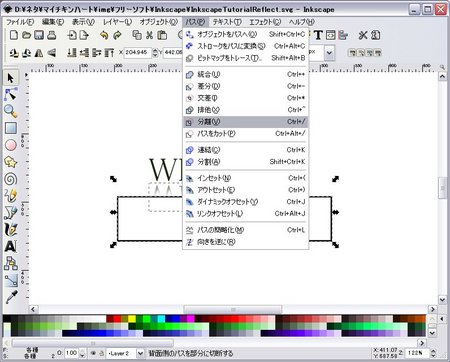
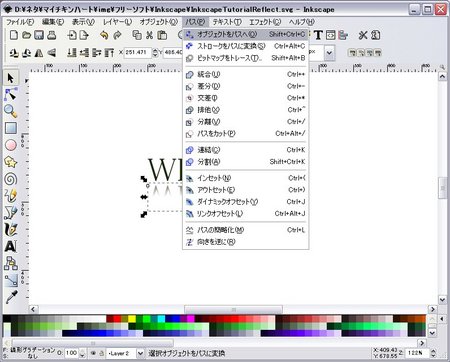
文字のアウトラインをとっていらない部分を削除する
アウトラインをとる画像を指定して
「パス」>>「オブジェクトをパスへ」を選択
注)パス化しなくても分離できることに気づきました・・・

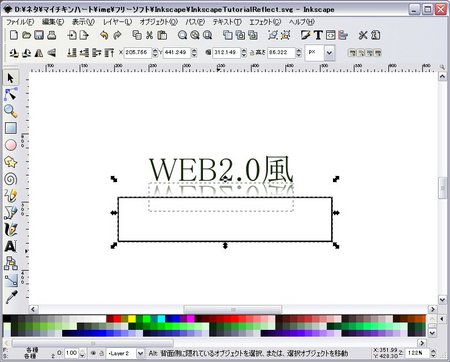
矩形ツールで四角を書いてカットしたいパスの上に重ねる。
さらに「Shift」を押しながら四角とカットする画像を選択。

------------